Newslooks have a plugin system to extend the CMS functionality with more awesome features. And you can build your own plugin and use it in the project. And also you can sell the plugin personally or through the marketplace.
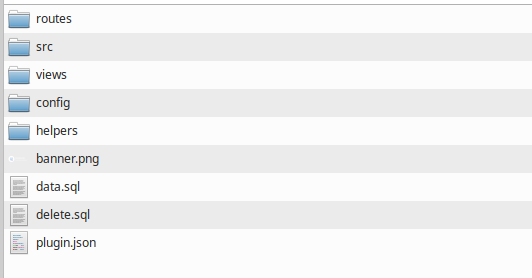
If you want to create a new plugin, follow our folder structure.
Step By Step Guide:
1. Create a folder with the name of your plugin. In lowercase and no spaces. Like: custom-plugin.
2. The new folder must contain a JSON file named "plugin.json". Create the file and here you must have to put all the plugin information.
Here is what a demo-plugin JSON looks like.
"location": "demo-plugin",
"license_api": ""
}

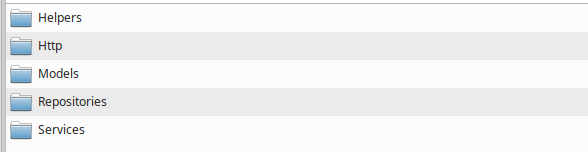
4. src. Here are all the src files Like Http/Controller, Http/Request, Models, Repositories, Services, or Any Class File that should be situated. And remember all class files should have the Plugin Namespace to work.

5. views: All the Plugin view files should be here. You can get the view file like this - "plugin/your_plugin_location::rest_of_the_file_path". Example - "plugin/demo-plugin::home" OR "plugin/demo-plugin::page.index".
Also if you want to show the plugin link in the sidebar you have to create a includes folder in views. And a navbar.blade.php in the includes folder. In the navbar file, you can write the nav item.
6. config (Optional): If you want to have a config file for your plugin-related data, you can create a config folder. And a config.php file. And to access the config file data - "config('plugin_location.data')". Example - config('demo-plugin.status.active') .This config folder is optional and not required to build a plugin.

7. helpers (Optional): If you need a helper function for your plugin, you can create a helpers folder and a helper.php file in the folder. All the functions in that folder will be autoloaded. You can follow the Core/helpers/helper file on how to write functions on this plugin helper. But this is also optional and not required for the plugin.
8. banner.png: You need to have a banner.png file to showcase the plugin image. preferred size 294 x 95 px.
9. data.sql (Optional): data.sql is a SQL file. This will be executed when installing the plugin. If your plugin needs a new table you can write the SQL in the data.sql file. But be cautious, about the SQL, and avoided deleting or modifying other tables. This file is also optional and use only when required.
We have a Plugin helper function in Core/Helpers. You can use those functions to develop your plugin and avoid getting errors.
When you ready your Plugin then for the next install, you can follow this post.
_870.png)

